Los enlaces o elementos de anclaje son el bloque troncal de construcción de la WWW (World Wide Web). Se usan para crear un enlace a otras páginas web, a enlaces dentro de la misma página, a otros recursos (como un PDF) o a una dirección de correo electrónico. ¿Cómo podemos asegurarnos de que sean accesibles para todos?
Empieza con HTML válido
Para ser un enlace válido debe tener:
Un atributo href: La ubicación del ancla, página o recurso.
Contenido del enlace Texto que describe a dónde va el enlace, puede ser texto plano o el atributo alt de una imagen.
Etiquetas de apertura y cierre.
Escriba un texto de enlace útil
Los textos de los enlaces que no son útiles suelen ser «haga clic aquí», «lea más» y «enlace».
Estos textos son problemáticos porque, cuando una persona que utiliza un lector de pantalla navega sólo con enlaces, éstos se leen fuera de contexto.
¿Adónde esperaría que fuera cualquiera de esos tres enlaces si los escuchara? Es imposible saberlo.
Piense en reestructurar su frase para eliminar «haga clic aquí» o «enlace» y luego rodee la parte significativa con el enlace:
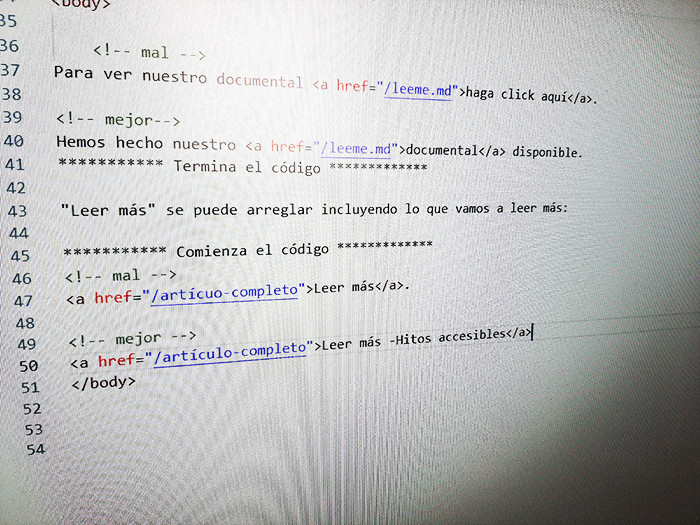
*********** Comienza el código *************
<!– mal –>
Para ver nuestro documental <a href=»/leeme.md»>haga click aquí</a>.
<!– mejor–>
Hemos hecho nuestro <a href=»/leeme.md»>documental</a> disponible.
*********** Termina el código *************
«Leer más» se puede arreglar incluyendo lo que vamos a leer más:
*********** Comienza el código *************
*********** Comienza el código *************
<!– mal –>
<a href=»/artícuo-completo»>Leer más</a>.
<!– mejor–>
<a href=»/artículo-completo»>Leer más -Hitos accesibles</a>
*********** Termina el código *************
¿Qué pasa con el atributo título?
El atributo título no es mostrado por todos los navegadores de manera accesible, lo que significa que las personas que utilizan teclados y dispositivos sólo táctiles probablemente nunca verán esa información.
Si quieres ocultar el contenido a los usuarios de móviles y tabletas, así como a los usuarios de tecnología asistida y a los que sólo utilizan el teclado, utiliza el atributo título.
Usando el atributo de título HTML – TTPGi
Por lo tanto, no se recomienda utilizar el atributo título en los elementos <a>. Si lo utiliza no duplique el nombre accesible del enlace, esto puede producir dictados duplicados innecesarios para algunos lectores de pantalla.
Estado de enfoque y teclado
Algunos desarrolladores/diseñadores ven el contorno de enfoque (focus) de los enlaces como algo feo y lo eliminan. Las personas que navegan con el teclado necesitan este estado de enfoque para saber dónde están. La mejor práctica es no eliminar nunca los contornos de enfoque, pero hay soluciones accesibles para el estilo, que se exponen en este Consejo Rápido: No eliminar nunca los contornos CSS.
Por defecto un elemento <a> con un atributo href puede ser activado por la tecla Enter. Se consciente de no anular esta funcionalidad si adjuntas otras secuencias de comandos personalizadas. Adicionalmente, no se espera que la tecla Espacio active los enlaces.
¿Cuándo debería usar un botón en su lugar?
Si tiene un elemento <a> que tiene:
Un atributo href vacío o no lo tiene
Secuencias de comandos adjuntas mediante el atributo on Click o los oyentes.
Esto probablemente desencadenará una acción en la misma página, como abrir un menú o alternar contenido y, como tal, es un candidato mucho mejor para el elemento <button>.

AccedeMe.com sabe mucho sobre las oportunidades comerciales únicas que su organización puede disfrutar simplemente haciendo que sus páginas web sean más accesibles para todos sus visitantes.
La mejor manera absoluta de aumentar la cantidad de clientes que tiene es asegurarse de que todos los que acceden a su sitio puedan experimentarlo al máximo, independientemente de sus habilidades.